Quickstart
A quickstart guide to creating new content in Lotus Docs
Requirements
- git
- Go ≥ v1.19
- Hugo ≥ v0.100.0 (Extended Version)
Install Hugo
Install the Hugo CLI, using the specific instructions for your operating system below:
Manual Installation
The Hugo GitHub repository contains pre-built versions of the Hugo command-line tool for various operating systems, which can be found on the Releases page
For more instruction on installing these releases, refer to Hugo’s documentation
Create a New Lotus Docs Site
With Hugo installed, create a new Hugo project using the hugo new command:
hugo new site my-docs-site && cd my-docs-site
Now initialize your project as a Hugo Module using the hugo mod init command:
hugo mod init my-docs-site
hugo mod init github.com/<user>/<my-docs-site>/.You can now choose your preferred method for adding the Lotus Docs theme to your new site from the options below:
Create New Content
Navigate to the root of your Hugo project and use the hugo new command to create a file in the content/docs directory:
hugo new docs/example-page.md
This will create a markdown file named example-page.md with the following default front matter:
+++
title = "Example Page"
description = ""
icon = "article"
date = "2023-05-22T00:27:57+01:00"
lastmod = "2023-05-22T00:27:57+01:00"
draft = false
toc = true
weight = 999
+++
Modify the options to suit your needs.
The code below shows the front matter code used to create this page, along with a portion of markdown from the body:
+++
weight = 100
date = "2023-05-03T22:37:22+01:00"
draft = true
author = "Colin Wilson"
title = "Quickstart"
icon = "rocket_launch"
toc = true
description = "A quickstart guide to creating new content in Lotus Docs"
publishdate = "2023-05-03T22:37:22+01:00"
tags = ["Beginners"]
+++
## Create New Content
Navigate to the root of your Hugo project and use the `hugo new` command to create a file in the `content/docs` directory:
```shell
hugo new docs/examplepage.md
```
...
Preview your Site
Now that you’ve created some sample content you can preview your new Lotus Docs site using the huge server command:
hugo server -D
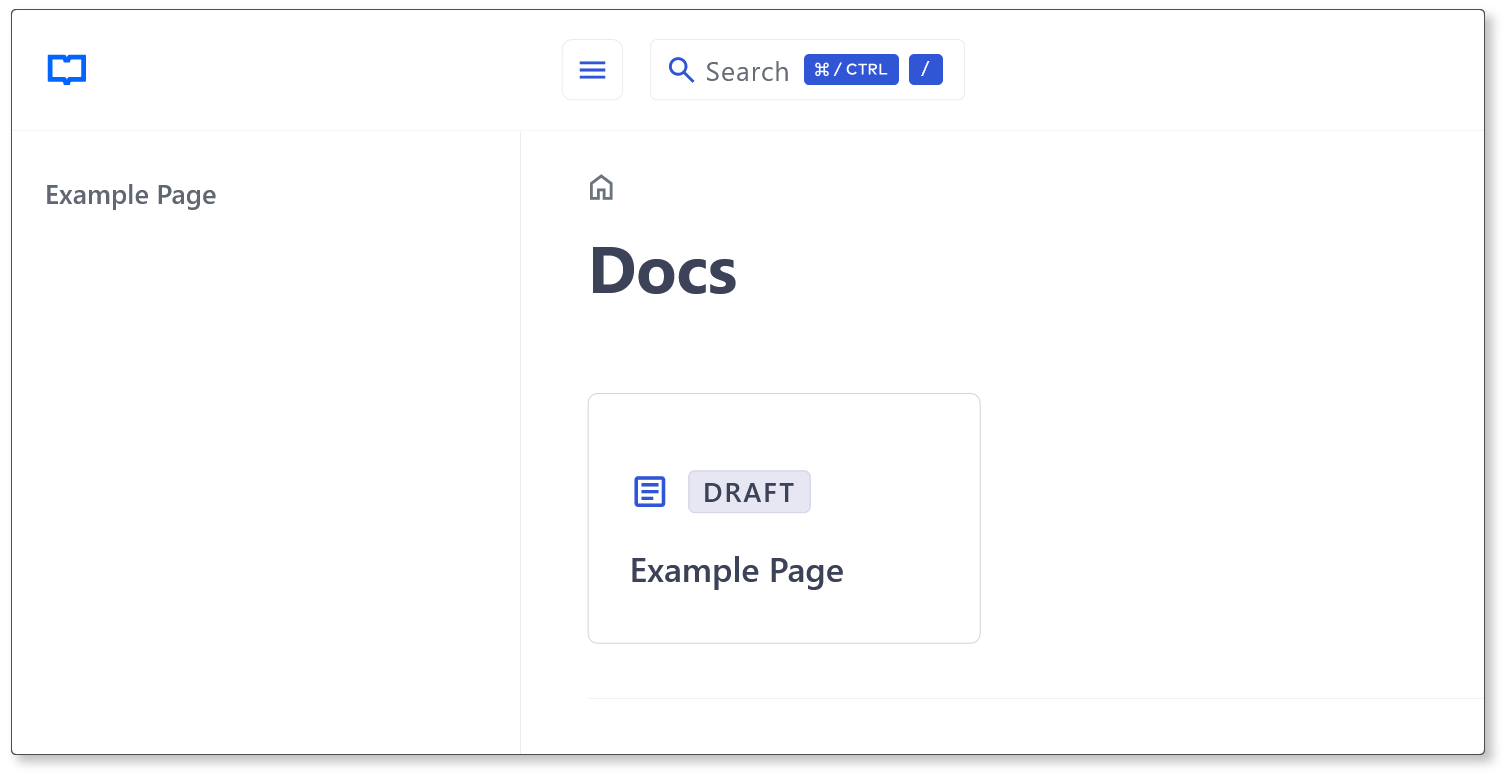
Navigate to localhost:1313/docs and you should see a card link to the Example Page created earlier:

Ordering Content
Lotus Docs uses a simple weighting method for ordering content and creating menus.
The front matter weight variable is used to order all content and auto-generate the menu structure (including the sidebar menu and page navigation buttons). Lower weight values take higher precedence. So content with lower weights come first and are so ordered in the menu.
Auto-Generated Menu
As mentioned, Lotus Docs auto-generates menus and navigation links using the front matter weight variable. For example, Navigate to the content/docs directory and create two content files, doc-one.md and doc-two.md, then edit the weight values to 100 and 200 respectively:
100. This ensures plenty of room to insert new posts between existing items should you need to.Your directory structure should now look like this:
content/
└── docs/
├── doc-one.md
└── doc-two.md
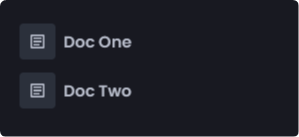
Links to both posts are now visible in the sidebar menu where doc-one.md will come before and be placed above doc-two.md:

hugo.toml as opposed to an auto-generated one is part of the Lotus Docs roadmap.Second Level Menu Items
Second level menu items can be generated by first creating a ‘parent’ directory containing an _index.md file, e.g.:
hugo new docs/parent-directory/_index.md
The above command creates an _index.md file inside a directory named parent-directory under content/docs:
content/
└── docs/
├── parent-directory/
│ └── _index.md
├── doc-one.md
├── doc-two.md
└── _index.md
You can now create second level items inside the parent-directory as normal. Run the hugo new command again to create a post inside the newly created parent-directory:
hugo new docs/parent-directory/doc-three.md
Your directory/file structure should now look like this:
content/
└── docs/
├── parent-directory/
│ ├── _index.md
│ └── doc-three.md
├── doc-one.md
├── doc-two.md
└── _index.md
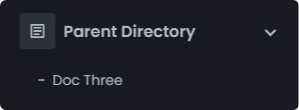
This is reflected in the sidebar menu with parent-directory functioning as a dropdown menu containing a link to the Doc Three post:

Last updated 30 Sep 2023, 17:52 +0100 .